Sahabat yang saya kasihi, bertemu kembali pada kesempatan ini masih seputar tips dan trik photoshop yang akan saya sampaikan disini. Sebelumnya juga saya sudah membahas tentang Cara Mengambil Gambar Dari File PDF Menggunakan Adobe Photoshop. Lalu kali ini pasti sangat berbeda, dimana dalam tekhnik yang akan saya sampaikan ini merupakan dasar-dasar dari penggunaan adobe photoshop untuk mengoptimalkan sebuah gambar yang akan dipajang pada web atau blog yang kita kelola.
Mengoptimalkan
gambar untuk web menggunakan adobe photoshop merupakan suatu cara yang
digunakan oleh saya selama ini sebelum menguploadnya ke sebuah file hosting
milik google yaitu yang kita tahu seperti google code dan picasa web album. Maksud
dari mengoptimalkan gambar disini agar semua gambar yang disisipkan pada sebuah
artikel tidak membuat loading blog berat dan atau lain sebagainya.
Pengeditan
gambar yang dilakukan menggunakan adobe photoshop ini tidak terlalu rumit dan
atau membutuhkan keahlian khusus, karena menurut saya siapa saja bisa
melakukannya jika sudah terbiasa atau sering mengedit sebuah gambar. Biasanya ketika
kita selesai mengedit sebuah gambar dan setelah gambar siap disimpan langsung
dngan mengkilik menu file, save atau seve as, tetapi kadang kita tidak
mempertimbangkan ukuran file apakah dapat membuat berat apabila dipajang pada
web/blog, sehingga kita perlu melakukan beberapa trik mengoptimalkan gambar
untuk web.
Perlu
anda ketahui sebelum melakukan trik yang akan saya sampaikan nanti, disini saya
mengunukan adobe photoshop CS3, apabila anda menggunakan versi Adobe Photoshop
CS yang lain, pada dasarnya prosedur tetap sama, tetapi yang membedakan disini
hanyalah letak dari menu-menu setting yang terdapat pada program Adobe
Photoshop itu sendiri. Oleh karena itu tidak perlu ragu dalam melakukannya,
karena akan saya sampaikan secara detail. Intinya apabila anda punya kemauan
pasti bisa dan dapat dengan mudah mempraktekkan. Ok lansung saja pada pokok
pembahasan dan ikuti trik yang saya sampaikan dibawah ini.
1. Siapkan
sebuah gambar untuk percobaan.
2. Buka
program adobe photoshop.
3. Klik
menu File > Open atau Control+O lalu pilih gambar yang akan diedit dan klik
kembali tombol Open yang terdapat pada layar.
4. Selanjutnya
pada layar window adobe photoshop, perhatikan gambar dibawah ini merupakan
gambar asli yang pertama, dan silahkan crop pada bagian mana yang akan
digunakan. Klik Crop Tool, misalkan saya ingin memotong pada bagian tulisan Kraeng
Francisco. Lihat contoh :
5. Klik
tombol Crop Tool atau tekan C pada keyboard, fungsinya untuk memotong bagian
tertentu. Perhatikan gambar.
6. Setelah
itu potong pada bagian yang akan digunakan, seperti pada penjelasan poin keempat. Dengan mengarahkan mouse dan klik
mulai dari sisi bagian yang akan dipotong lalu tarik atau arahkan kursor mouse
sampai pada sisi pemotongan gambar terakhir dan tekan enter pada keyboard. Perhatikan gambar dibawah ini.
7. Selanjutnya setelah menekan tombol enter pada keyboard, maka hasilnya akan seperti contoh gambar dibawah ini :
8. Gambar
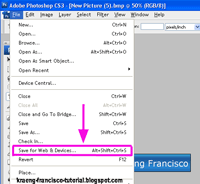
yang telah jadi siap di simpan, dengan cara klik menu File > Save For Web &
Divices atau tekan
Alt+Shift+Control+S untuk melanjutkan pada tahap berikutnya guna mengkompres
ukuran tinggi dan lebar gambar atau photo dan lain-lain.
9. Pada
layar window berikutnya kita akan melakukan beberapa pengaturan untuk merezise photo dengan ukuran tinggi dan lebar serta merubah
format gambar dalam bentuk (png, jpeg, gif). Caranya gunakan tab original,
optimize, 2-Up dan 4-Up. Dan disini saya menggunakan pilihan pada tab dengan
memilih 4-Up sehingga gambar akan terbagi menjadi 4 bagian dengan ukuran yang
berbeda-beda. Lihat gambar
Arahkan mouse pada gambar untuk memperbesar.
Keterangan :
Bagian yang
diberi angka 1 (4-Up) untuk melihat
perbedaan hasil kompres pada satu layar, angka
2 jenis file untuk memilih format yang dipilih (GIF, JPEG, PNG), angka 3 Image Zise untuk menentukan
ukuran gambar, angka 4 untuk merubah
lebar dan tinggi gambar, sementara yang diberikan tanda panah merah pada bagian samping kiri dari layar monitor anda disitu
terdapat keterangan 1 adalah ukuran original file 2,3
dan 4 adalah hasil kompres serta
menunjukkan loading gambar pada saat membuka halaman web dengan kecepatan
maksimum koneksi internet yang kita gunakan <<<< ini merupakan bagian terpenting dalam memilih sebuah
gambar.
10. Silahkan
pilih salah satu dari keempat bagian
gambar diatas lalu klik tombol Save
yang berada sebelah kanan atasnya dari layar monitor anda dan jangan lupa
masukkan nama file dan klik kembali tombol Save
yang berada pada layar window.
11. Selesai.
Untuk diketahui bahwa dalam trik Mengoptimalkan
Gambar Untuk Web Menggunakan Adobe Photoshop, bukan hanya digunakan untuk
menyisipkan gambar saat membuat posting, tetapi anda dapat menggunakannya sesuai
kebutuhan anda, misalnya untuk jaringan media social yang anda ikuti seperti : Facebook, Twitter, Google+ dan masih banyak lagi, sehingga dengan trik yang
kita terapkan ini gambar yang dihasilkan pada sebuah website akan lebih ringan
saat loading seperti yang anda lihat pada blog ini.
Selamat
mencoba, semoga bermanfaat.
Salam…









Thx infonya sob..
ReplyDelete