Setelah sekian lama dari beberapa bulan yang lalau tadinya saya ingin membagi header menjadi 2 kolom atau 2 bagian, namun tidak ada dari salah satu tutorial yang cocok dengan template blog ini, dikarenakan ada beberapa bagian pada template blog ini tidak sesuai, sehingga dari kinginan rasa penasaran yang tinggi saya berusaha untuk mencoba dan mempraktekkan sendiri pada akhirnyapun saya berhasil, ini merupakan suatu pengalaman yang sangat sulit menurut saya, maklum saya sendiri masih pemula jadi belum begitu mengusai bahasa HTML, tetapi saya pikir segala sesuatu yang baru jika tidak pernah kita coba maka kita tidak mungkin bisa tahu. Oleh karna itu mungkin cara ini banyak sobat blogger pemula yang membutuhkan, sehingga sayapun harus memberikan apa yang saya ketahui kepada sobat semua yang masih pemula seperti saya agar dapat dilakukan dengan benar. Oke kita kembali ke laptop.
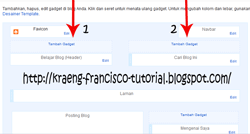
Pada template standar blogger yang kita ketahui hanya memiliki 1 kolom atau 1 bagian sehingga apabila kita ingin membagi menjadi 2 kolom atau 2 bagian yang harus kita kerjakan adalah melakukan beberapa trik agar bagian header bisa terbagi menjadi 2 kolom. Pembagian header blog dimaksudkan untuk menambahkan kode HTML/JavaScript
yang nantinya akan dipergunakan oleh pemilik blog sebagai tempat untuk berbagai keperluan dan salah satu contoh yang biasa kita lihat adalah sebagai tempat iklan dan masih banyak lagi kegunaannya sesuai kebutuhan yang kita inginkan. Gambar diatas mungkin dapat memperjelas sobat dari pembahasan ini.
Adapun Cara Membagi Header 2 Kolom Pada Template Standar Blogger dapat dilakukan dengan cara dibawah ini :
Pertama, Login ke akun blog blogger sobat.
Kedua, Pilih Template.
Ketiga, Untuk Menjaga template, silahkan download template, klik dawnload template lengkap yang berada pada samping pojok kanan.
Keempat, klik Edit HTML, klik Lanjutkan, kemudian jangan lupa untuk Expand Template Widget.
Kelima, gunakan Ctrl F atau F3 cari kode yang mirip di bawah ini
.header-outer {
margin: $(header.margin.top) 0 $(header.margin.bottom) 0;
background: $(header.background.color) $(header.background.gradient) repeat scroll 0 0;
}
Kemudian ganti dengan kode berikut :
.header-outer {
background: $(header.background.color) $(header.background.gradient) repeat-x scroll 0 -400px;
_background-image: none;min-height: 154px; /* mengatur tinggi header */}
#header {
width: 45%; /* mengatur lebar header kiri - title, description, image */
margin-right: 10px;float: left; }
#bgsGR_headerkanan {
float: right;
width: 49%; /* mengatur lebar header kanan */
margin: 20px 10px 5px 10px;
padding: 2px;}
#bgsGR_headerkanan .widget {margin: 3px;}
Keenam, cari kode berikut pada template sobat
<header>
<div class='header-outer'>
<div class='header-cap-top cap-top'>
<div class='cap-left'/>
<div class='cap-right'/>
</div>
<div class='fauxborder-left header-fauxborder-left'>
<div class='fauxborder-right header-fauxborder-right'/>
<div class='region-inner header-inner'>
<b:section class='header' id='header' maxwidgets='1' showaddelement='yes'>
<b:widget id='Header1' locked='false' title='Kraeng Francisco (Header)' type='Header'>
<b:includable id='main'>
Perhatikan diantara kode diatas terdapat kode <div class='region-inner header-inner'> yang ditandai dengan warna merah dan tepat dibawah kode <div class='region-inner header-inner'> letakkan kode dibawah ini
<b:section class='bgsGR_headerkanan' id='bgsGR_headerkanan' maxwidgets='1' showaddelement='yes'></b:section>
Sehingga akan terbentuk menjadi seperti ini :
<header>
<div class='header-outer'>
<div class='header-cap-top cap-top'>
<div class='cap-left'/>
<div class='cap-right'/>
</div>
<div class='fauxborder-left header-fauxborder-left'>
<div class='fauxborder-right header-fauxborder-right'/>
<div class='region-inner header-inner'>
<b:section class='bgsGR_headerkanan' id='bgsGR_headerkanan' maxwidgets='1' showaddelement='yes'></b:section>
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='false' title='Kraeng Francisco (Header)' type='Header'>
<b:includable id='main'>
dan apabila sobat ingin menambahkan kolom gadget, perhatikan tulisan/teks yang berwarna merah untuk header kanan angka 1 ganti dengan 2, begitupun sebaliknya untuk header kiri yang berada beberapa baris dibawahnya ganti angka 1 menjadi 2 agar mempunyai fungsi yang sama dan tulisan/teks 'no' ganti menjadi 'yes', jika ingin menambahkan beberapa kolom gadget lagi dibawahnya tinggal ganti angka 2 menjadi 3 dan seterusnya, maksud dari uraian tersebut agar terdapat susunan kolom sesuai kebutuhan.
Keenam, Klik Pritinjau untuk melihat tidak terjadi kesalahan eror, jika sudah klik Simpan Template.
Ketujuh, pilih Tata Letak untuk melihat hasilnya, Selesai.
Setelah sobat menerapkan cara diatas mungkin sobat perlu baca Cara Menambahkan Gadget Baru Pada Kolom Footer Blogger Standar.
Selamat Mencoba, Sekian dan Trima Kasih.



tutorial-nya ternyata sangat mudah dipahami..trimakasih sobat sudah berkenan berbagi ilmu :)
ReplyDeleteya, senang bisa membagikan apa yang saya ketahui kepada yang membutuhkan semoga bermanfaat. Trima ksih
Deletebisa ane coba di blog aneyang satunya lagi :)
ReplyDeleteya, silahkan sobat...Trima kasih
DeleteMantap neh tutorialnya.
ReplyDeleteNice post..nice tutorial bro
ReplyDeletenanti sy coba mas..
ia sobat silahkan, semoga bermanfaat. Trima Kasih
Deletetrims infonya...ijin ane praktekin dulu gan
ReplyDeletethanks gan, sudah saya coba dan berhasil
ReplyDeletethanks gan, mudah dipahami buat saya yang newbie, sudah saya coba dan berhasil, mantap!
ReplyDeletewah senang nih rasanya sudah berhasil diterapkan pada blog yg sobat kelola, Sama-sama sobat...sama saya juga lebih dikatakan newbie lagi hehe....Sukses! Salam
Deletewah ini yg gue cari" .. tp lah kok ya beda kode HTML nya T__T .. tar malem gue coba lagi ahk .. doain berhasil yach sob ..
ReplyDeleteSalam ..
ia sobat semua struktur template pasti ada yang beda dan yang saya terapkan disini menggunakan Template Standar Blogger, jadi apabila pada blog yang sobat kelola tidak menemukan kode tersebut perhatikan dan teliti lagi dengan cermat, karena setahu saya kode diatas tidak jauh berbeda.
DeleteTerima Kasih.